
グラフィック描画ツール「Gephi」でグラフを管理するためのXMLファイル「GEXF」とGephiの操作方法の紹介
2019.03.14 written by Daichi Kawano(SPLYZA Inc.)![]()
J1第3節「ベガルタ仙台xヴィッセル神戸」における前半32分までの神戸側のパスデータをベースに、描画ツールGephi(ゲッフィ)でグラフを管理するためのXMLファイル「GEXF」と、Gephiの描画ツールとしての操作方法を解説していきます。プログラミングの初歩的な知識がなくてもファイルを読み込ませるだけですので、どなたでも実践いただける内容になっております。
※Gephiのインストールはこちら(ずっと無料で使えます!)↓
https://gephi.org/
※この記事で紹介しているGEXFファイルのダウンロードはこちら↓
https://github.com/GIUBILOMARIO/files/blob/master/vissel.gexf
****
GEXFとは?
GEXFはグラフをXMLで表現するフォーマットです。Gephiで読み込むことができます。
nodes要素とnode要素について
nodesはグラフの節点の集合、nodeはグラフのひとつの節点を表します。また、nodeは属性として id と label を持ちます。idはその節点の識別子を表す文字列であるため、他の節点と同じ id
を持つことはできません。
入力値について
・node id=”IDを連番で入力”
・node label=”選手名”
・viz:size value=”ノードの大きさ”
・viz:position x=”選手ノードのx座標”
・viz:position y=”選手ノードのy座標”
・viz:color r="選手ノードの色指定(RGBにおけるRの値)"
・viz:color r="選手ノードの色指定(RGBにおけるGの値)"
・viz:color r="選手ノードの色指定(RGBにおけるBの値)"
nodes要素とnode要素のソースコードサンプル
<nodes>
<node id="0" label="キムスンギュ">
<viz:size value="10.0"></viz:size>
<viz:position x="-126.5305" y="-588.7406"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="1" label="西大伍">
<viz:size value="30.833332"></viz:size>
<viz:position x="341.66235" y="-52.725746"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="2" label="ダンクレー">
<viz:size value="47.5"></viz:size>
<viz:position x="30.003162" y="-326.258"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="3" label="大崎玲央">
<viz:size value="60.0"></viz:size>
<viz:position x="-392.86795" y="-330.5125"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="4" label="初瀬亮">
<viz:size value="43.333336"></viz:size>
<viz:position x="-793.2633" y="-31.097328"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="5" label="山口螢">
<viz:size value="51.666664"></viz:size>
<viz:position x="22.029999" y="-89.231125"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="6" label="三田啓貴">
<viz:size value="55.833336"></viz:size>
<viz:position x="-444.75317" y="41.304535"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="7" label="ポドルスキ">
<viz:size value="47.5"></viz:size>
<viz:position x="66.98138" y="249.67403"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="8" label="イニエスタ">
<viz:size value="51.666664"></viz:size>
<viz:position x="-568.5692" y="243.77028"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="9" label="古橋亨梧">
<viz:size value="47.5"></viz:size>
<viz:position x="-269.50635" y="323.1305"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
<node id="10" label="ビジャ">
<viz:size value="35.0"></viz:size>
<viz:position x="-381.14346" y="527.65186"></viz:position>
<viz:color r="163" g="0" b="54"></viz:color>
</node>
</nodes>
edges要素とedge要素について
edges はグラフの辺の集合を表します。edge はグラフのひとつの辺を表します。edge は属性として id,source, target, weight を持ちます。id
は今回はパスが誰から誰に渡ったかの本数を連番で振っていきますので、nodeと同様に他の辺と同じ id を持つことはできません。source と target は,それぞれ辺の始点と終点(パスの出し手と受け手)の
id です。weight は辺の重みを表す float で、ここではパスが何回通ったかを指定します。
入力値についての説明
・edge id=”選手aから選手bに渡ったパスの連番”
・edge source=”パスの出し手をnode idから引用”
・edge target=”パスの受け手をnode idから引用”
・edge weight=”選手aから選手b間でのパスの成功した回数”
・viz:color r="辺の色指定(RGBにおけるRの値)"
・viz:color r="辺の色指定(RGBにおけるGの値)"
・viz:color r="辺の色指定(RGBにおけるBの値)"
edges要素とedge要素のソースコードサンプル
<edges>
<edge id="0" source="0" target="2">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="1" source="0" target="3" weight="4.0">
<viz:color r="169" g="128" b="128"></viz:color>
</edge>
<edge id="2" source="0" target="5" weight="2.0">
<viz:color r="226" g="212" b="212"></viz:color>
</edge>
<edge id="3" source="0" target="6">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="4" source="1" target="2" weight="6.0">
<viz:color r="148" g="61" b="73"></viz:color>
</edge>
<edge id="5" source="1" target="3">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="6" source="1" target="5" weight="5.0">
<viz:color r="152" g="91" b="95"></viz:color>
</edge>
<edge id="7" source="1" target="7" weight="3.0">
<viz:color r="197" g="170" b="170"></viz:color>
</edge>
<edge id="8" source="1" target="8">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="9" source="1" target="9">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="10" source="1" target="10">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="11" source="2" target="0" weight="2.0">
<viz:color r="226" g="212" b="212"></viz:color>
</edge>
<edge id="12" source="2" target="1" weight="4.0">
<viz:color r="169" g="128" b="128"></viz:color>
</edge>
<edge id="13" source="2" target="3" weight="4.0">
<viz:color r="169" g="128" b="128"></viz:color>
</edge>
<edge id="14" source="2" target="4">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="15" source="2" target="5" weight="4.0">
<viz:color r="169" g="128" b="128"></viz:color>
</edge>
<edge id="16" source="2" target="7">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="17" source="2" target="8">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="18" source="2" target="9">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
<edge id="19" source="2" target="10">
<viz:color r="255" g="255" b="255"></viz:color>
</edge>
</edges>
※この記事で紹介しているGEXFファイルのダウンロードはこちら↓
https://github.com/GIUBILOMARIO/files/blob/master/vissel.gexf
GEXFをGephiにインポートする

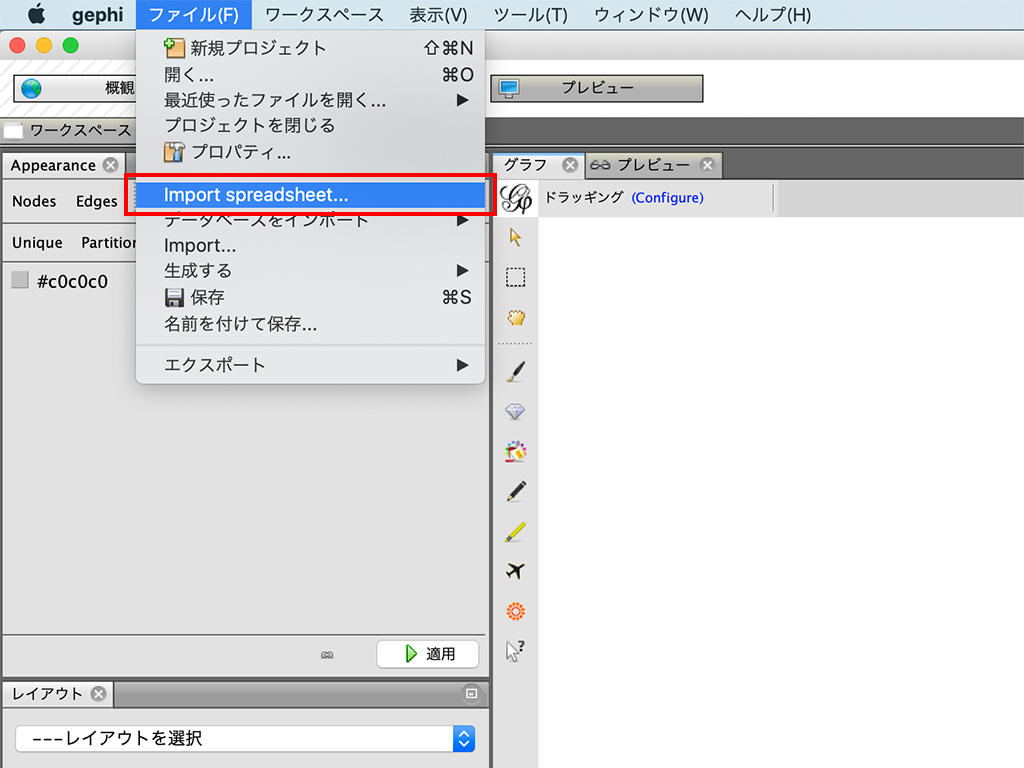
Gephiを起動→「ファイル」→「import spreadsheet」を選択し、あらかじめダウンロードしていたGEXFファイル(vissel.gexf)を選択します。

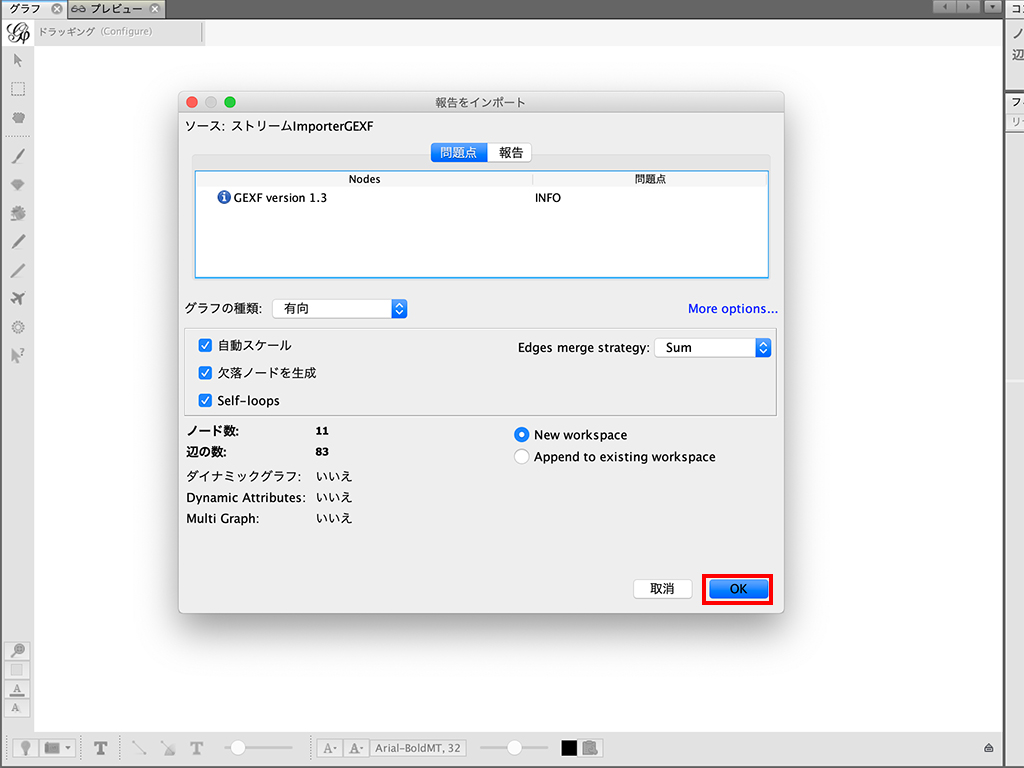
このような画面が表示されますので、「OK」をクリック。
node要素のラベルを表示する

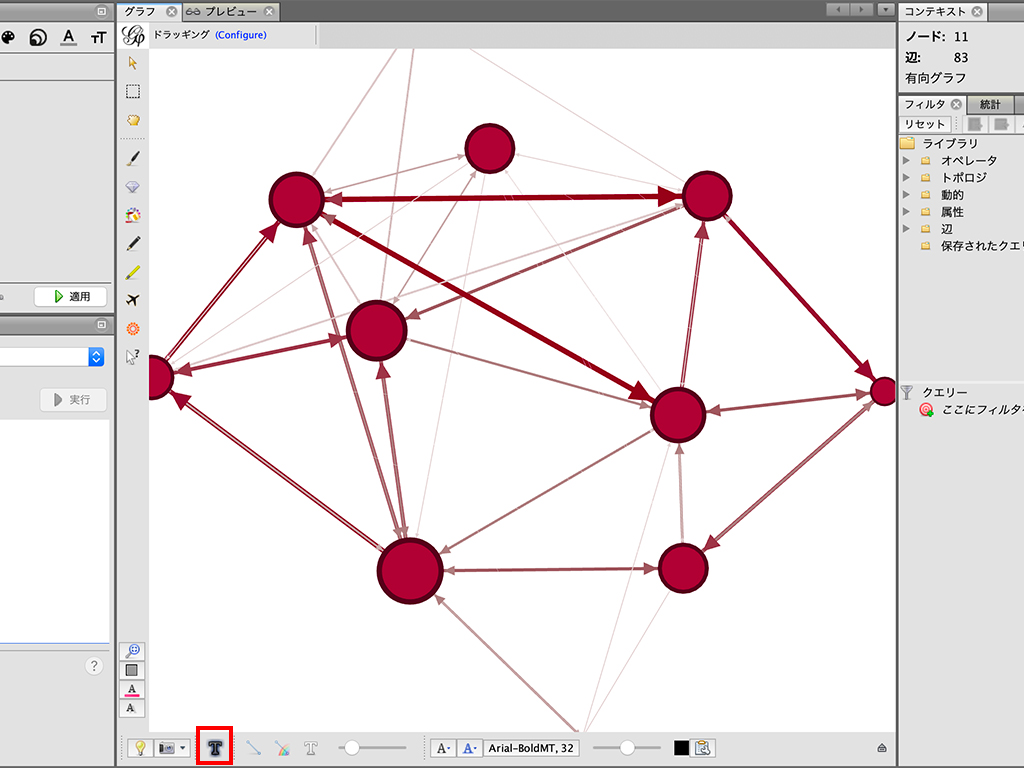
読み込みが終わるとこのような状態で読み込みが完了するので、選手名を表示しましょう。赤枠部分の「T」のアイコンをクリックします。

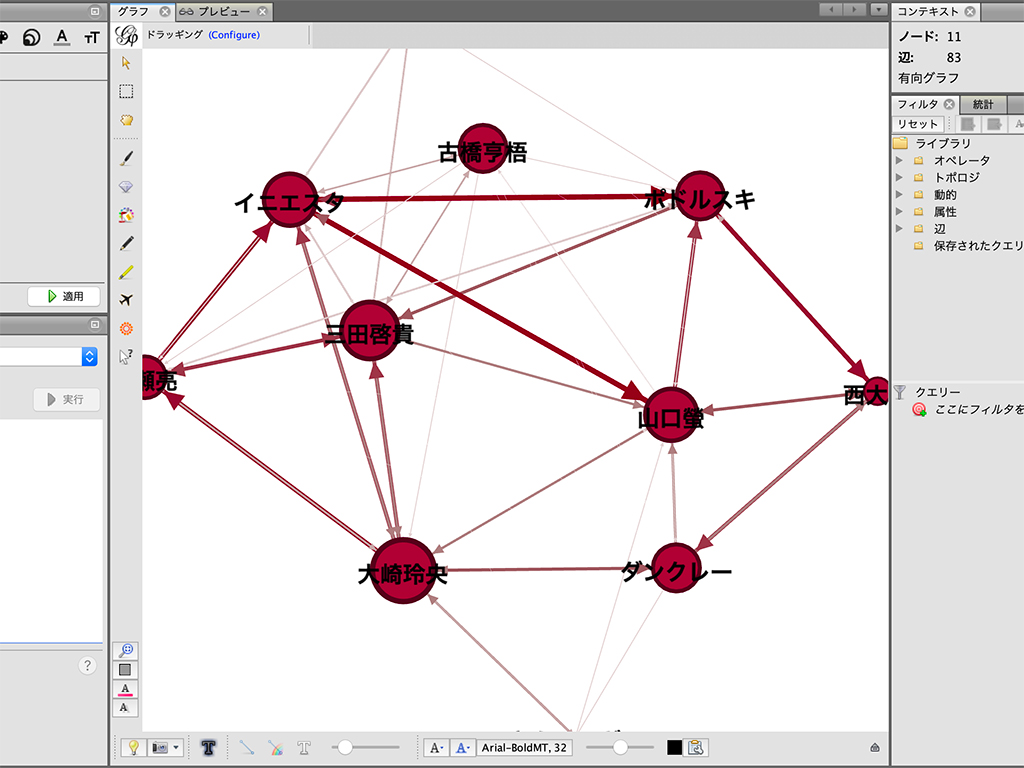
このように選手名が表示されます。
選手ノード(node)の大きさや色を調整する

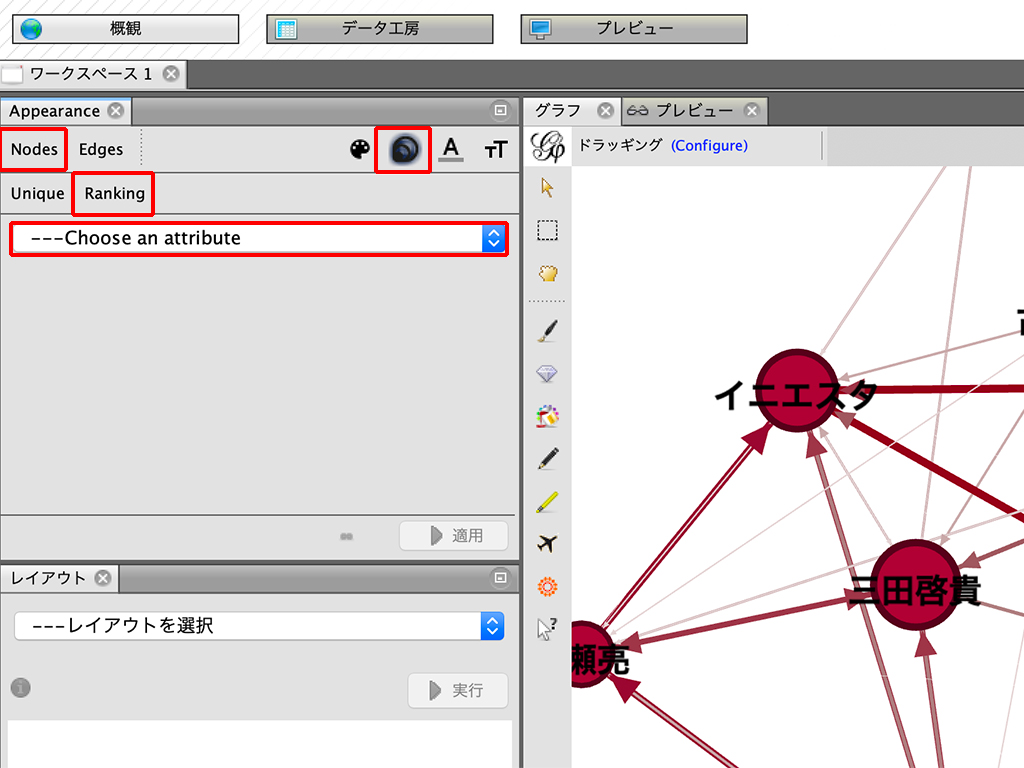
まずは選手ノードの大きさ調整から。「Appearance」の項目でノードのアイコンをクリックし、「Nodes」→「Ranking」の順に選択するとプルダウンが表示されますので「Degree」を選びます。

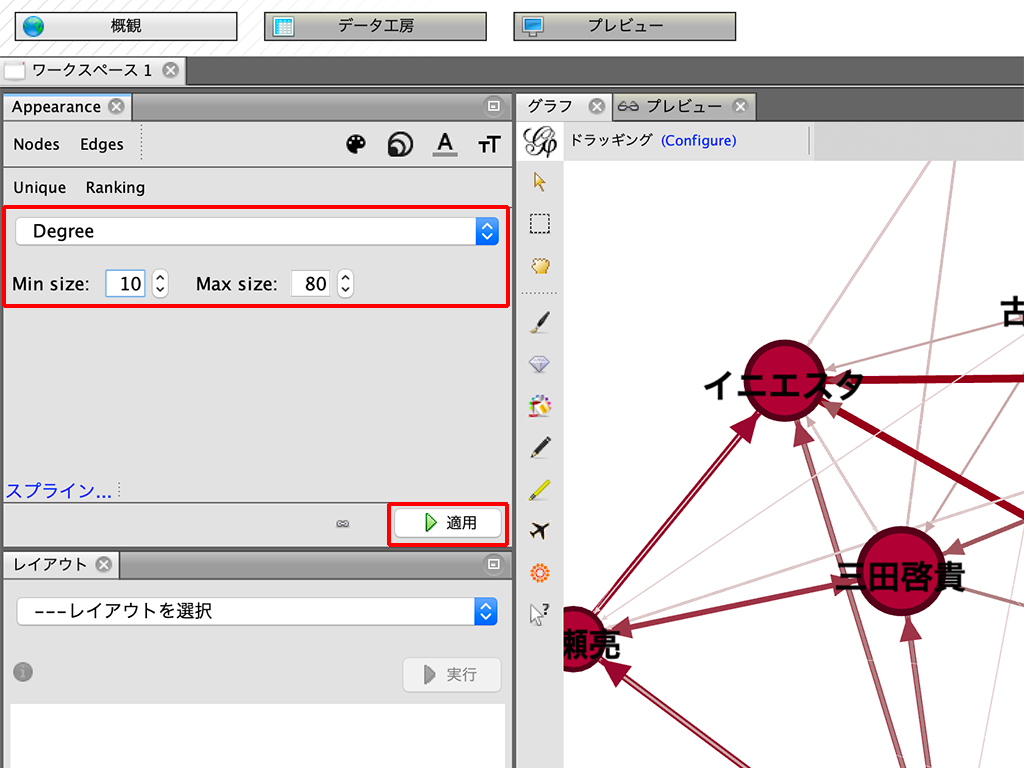
Min sizeとMax sizeを任意で設定し、「適用」をクリックするとノードの大きさが相対的な大きさで適用されます。

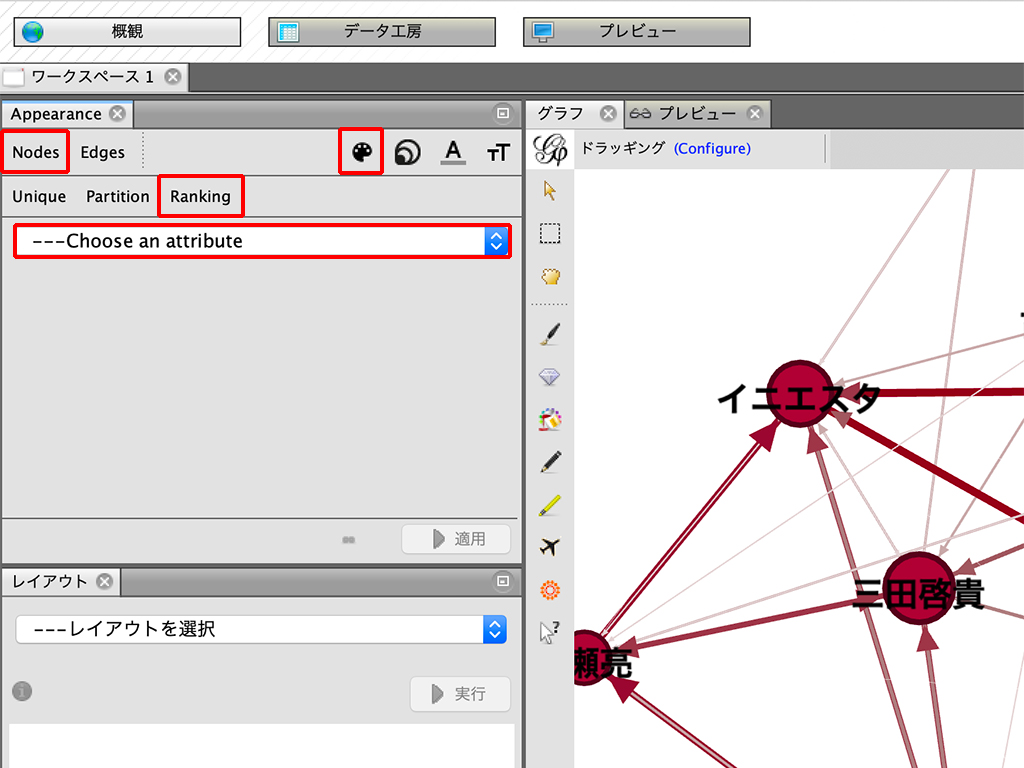
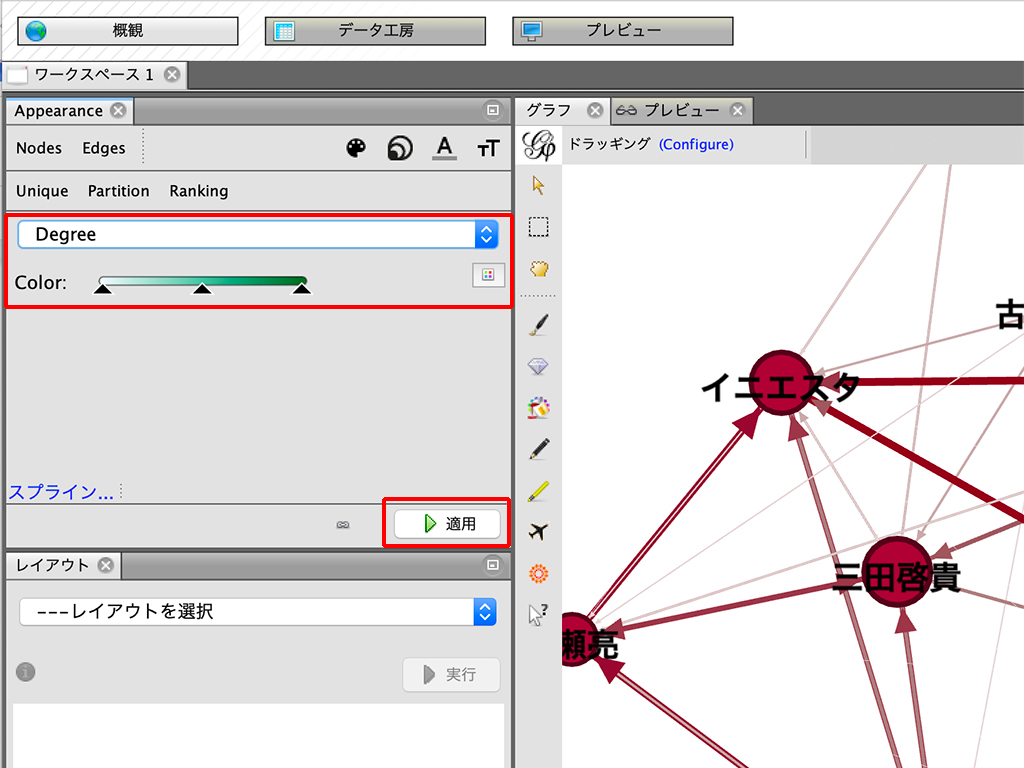
次に選手ノードの色を設定します。再び「Appearance」の項目で絵の具パレットのアイコンをクリックし、「Nodes」→「Ranking」の順に選択するとプルダウンが表示されますのでこちらでも「Degree」を選びます。

カラーバーが表示されますので、グラデーションを設定します(薄→濃)。色の設定が完了したら「適用」をクリックします。

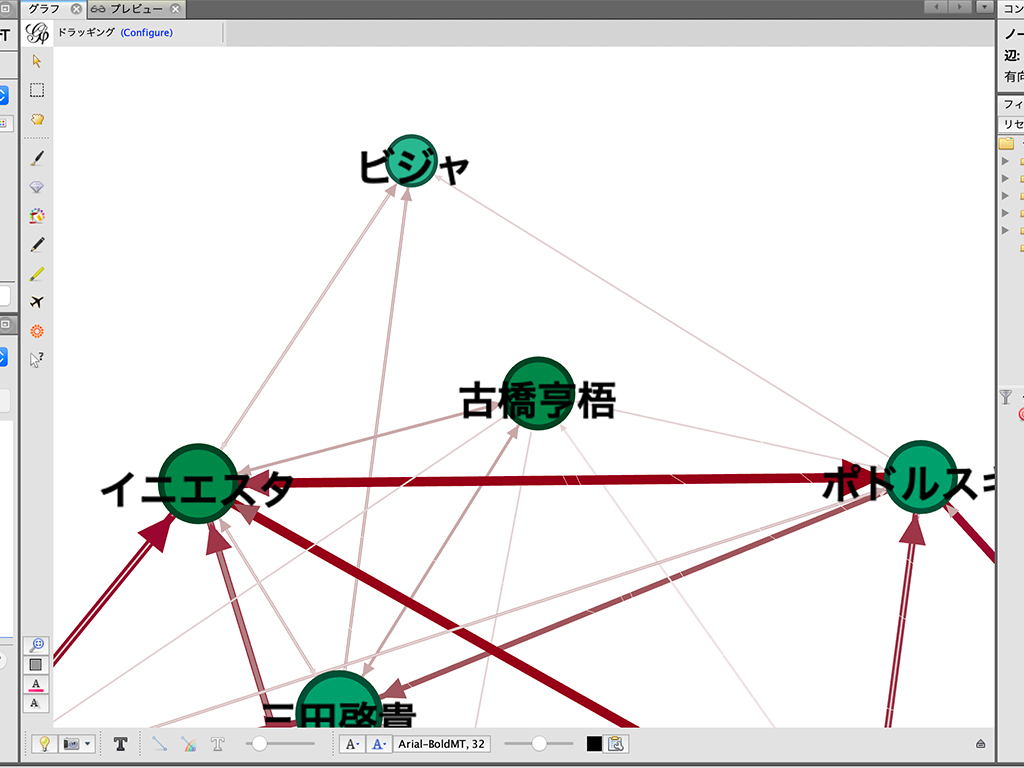
このように各ノードの大きさに比例して色が設定されます。
パスルート(edge)の辺の太さや色を調整する

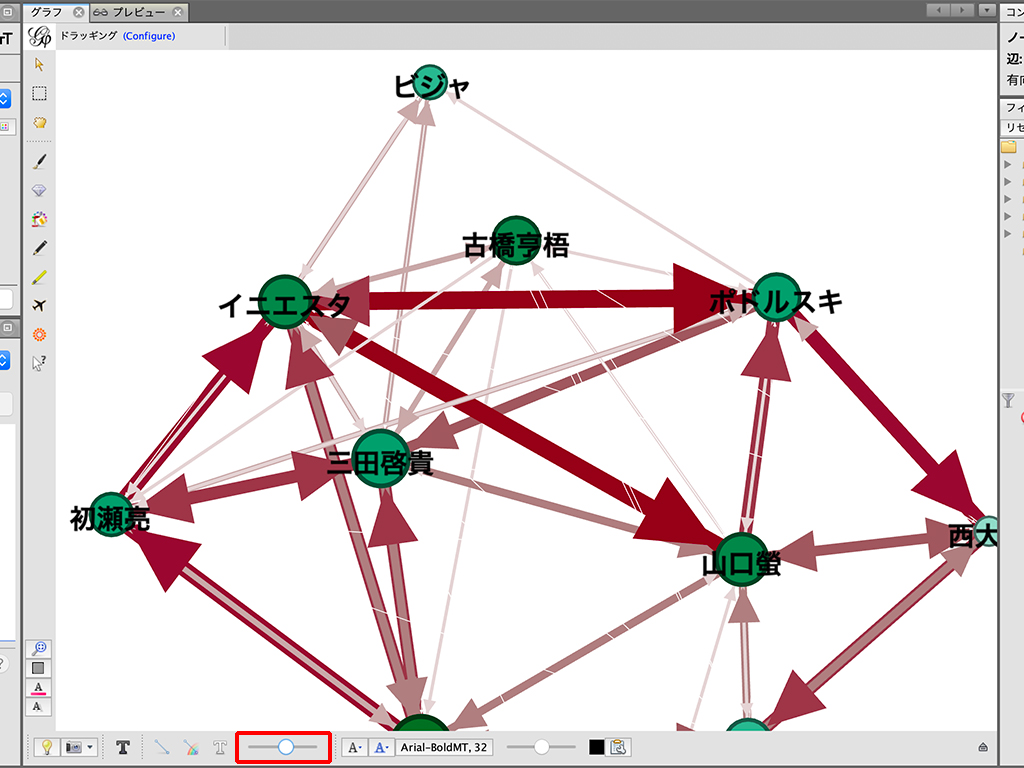
画面下の赤枠部分のフェーダーでパスルートの太さを調整できます。あまり右に振ると太くなりすぎますのでほどほどに。

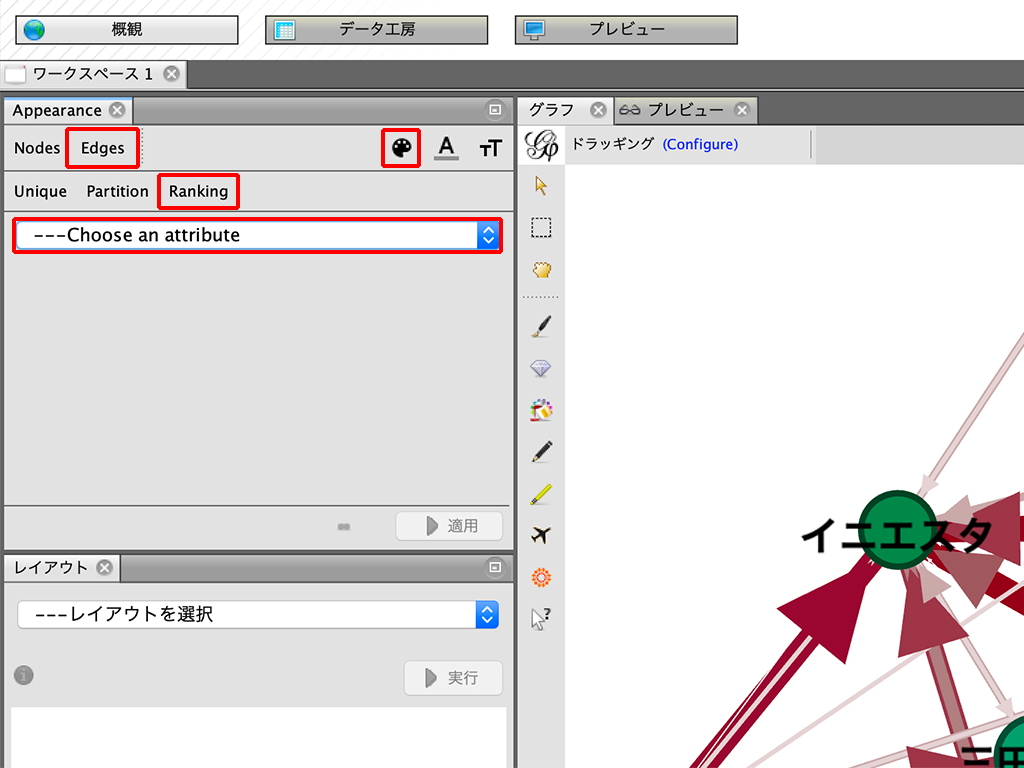
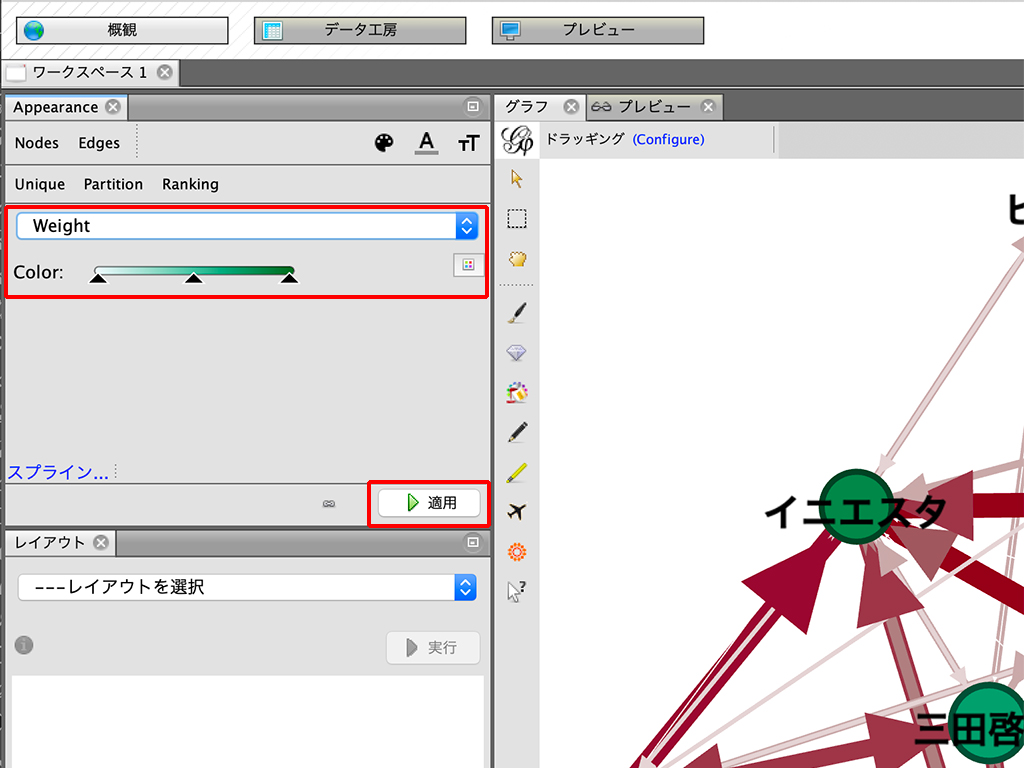
パスルートの色を設定します。選手ノードと同じく「Appearance」の項目で絵の具パレットのアイコンをクリックし、「Edges」→「Ranking」の順に選択するとプルダウンが表示されますので「Weight」を選びます。

カラーバーが表示されますので、グラデーションを設定します(薄→濃)。色の設定が完了したら「適用」をクリックします。

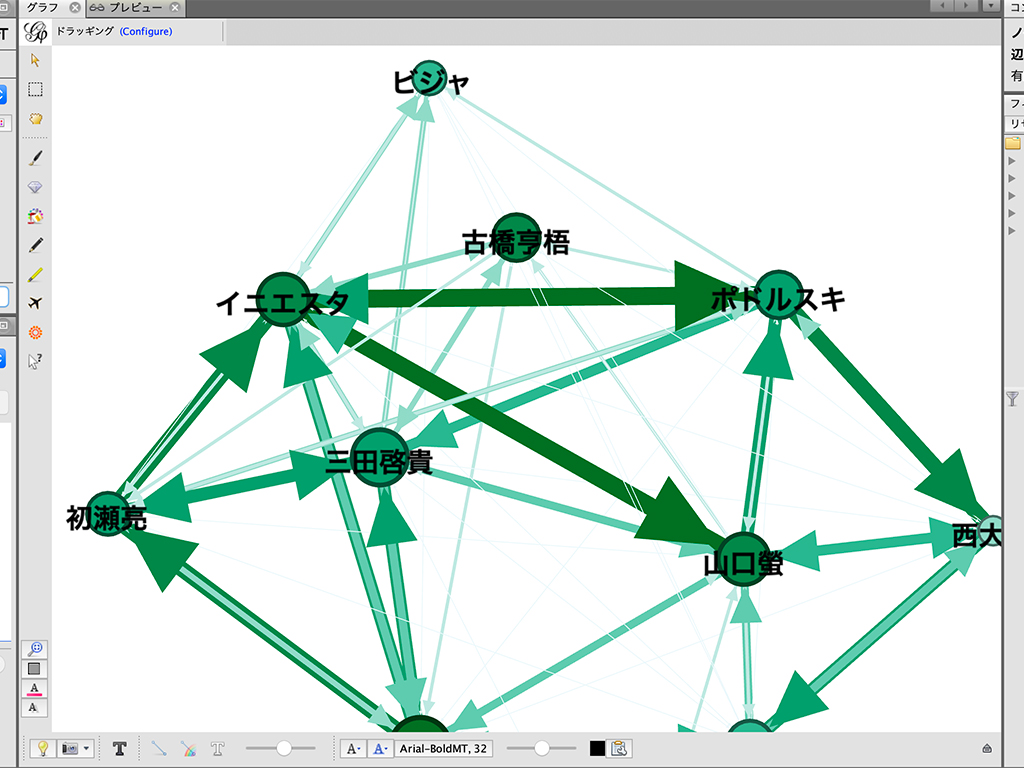
このように各パスルート(edge)の太さに比例して色が設定されます。
以上がGephiにおけるデータの読み込み方と基本的な操作方法になります。他にも多くの機能がありますので、まずはいじり倒してみることをオススメします。ぜひトライしてみてください!