
スプレッドシート+スライド作成ツールで行う、サッカーの試合におけるパスネットワーク図(パスマップ)の作り方
2019.03.13 written by Daichi Kawano(SPLYZA Inc.)![]()
サッカーに代表されるスポーツの試合後の分析やレビューは主観的・定性的な評価になりがちです。そこで、実際に試合の中で行われたイベントデータを取得し「定量的なエビデンス(証拠・根拠)」を加えることで、より定性分析の精度を上げていける可能性が出てきます。また昨今の著作権保護強化の流れからも、例えばSNSやブログなどで情報を公開する場合は、試合の映像利用やキャプチャ画像の使用は完全アウト(即時Twitterアカウントが凍結される等…)と国内での取り締まりもより強化されていくと思いますので、既存の戦術ボードアプリを駆使したり、描画ツールで試合中の様子を1枚絵で表現できる、判りやすいインフォグラフィックを作成できるスキルはかなり重宝されるようになると予測します。
Web上に無料で公開されているイベントデータ(CSVやXML、JSONなど)を利用したプログラミングベースでのグラフィック作図手法は国内でも既に多くの方が実践していますが、そちらについては専門的な知識が必要です。この記事では特に難しい知識をインプットする必要なく、試合中に起こったイベントの生ログデータの取得から、実際のインフォグラフィックをアナログで作成するというところまでのプロセスを紹介します。これらの一連の流れを行うことで、よりスポーツのデータサイエンス面を深掘り出来るようになるのは間違いありません。例えば、学生チームやアマチュアチーム内で自チームや相手チームの傾向分析をしたい方や、プロの現場でのアナリストを目指している方。また趣味で戦術ブログを書いている方まで、幅広い層の皆さまに実践していただけると嬉しいです。
★STEP0:準備するもの3点
・試合が観戦できる環境(映像をダウンロードする必要はありません)
・Googleスプレッドシート(エクセルなどの表計算ソフトでも可)
・PowerPointやKeynoteなど簡単に作図ができるソフト
以上となります。描画ソフトはGIMPやPhotoshopが扱えれば良いのですが、今回はビギナー編ということで、プレゼンテーション用のスライド作成ツールで実際にやってみたいと思います。
★STEP1:パスデータを手動で取得しよう
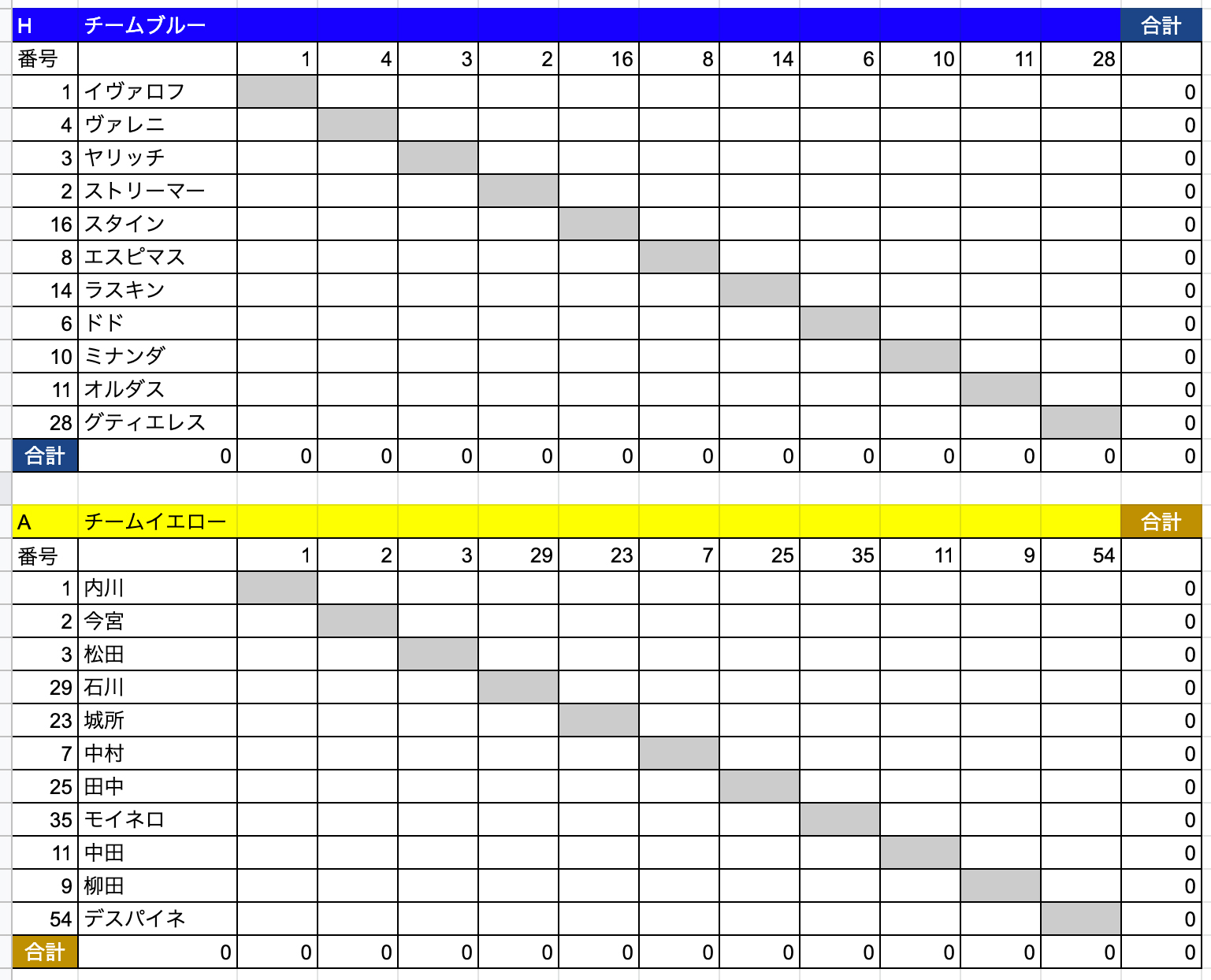
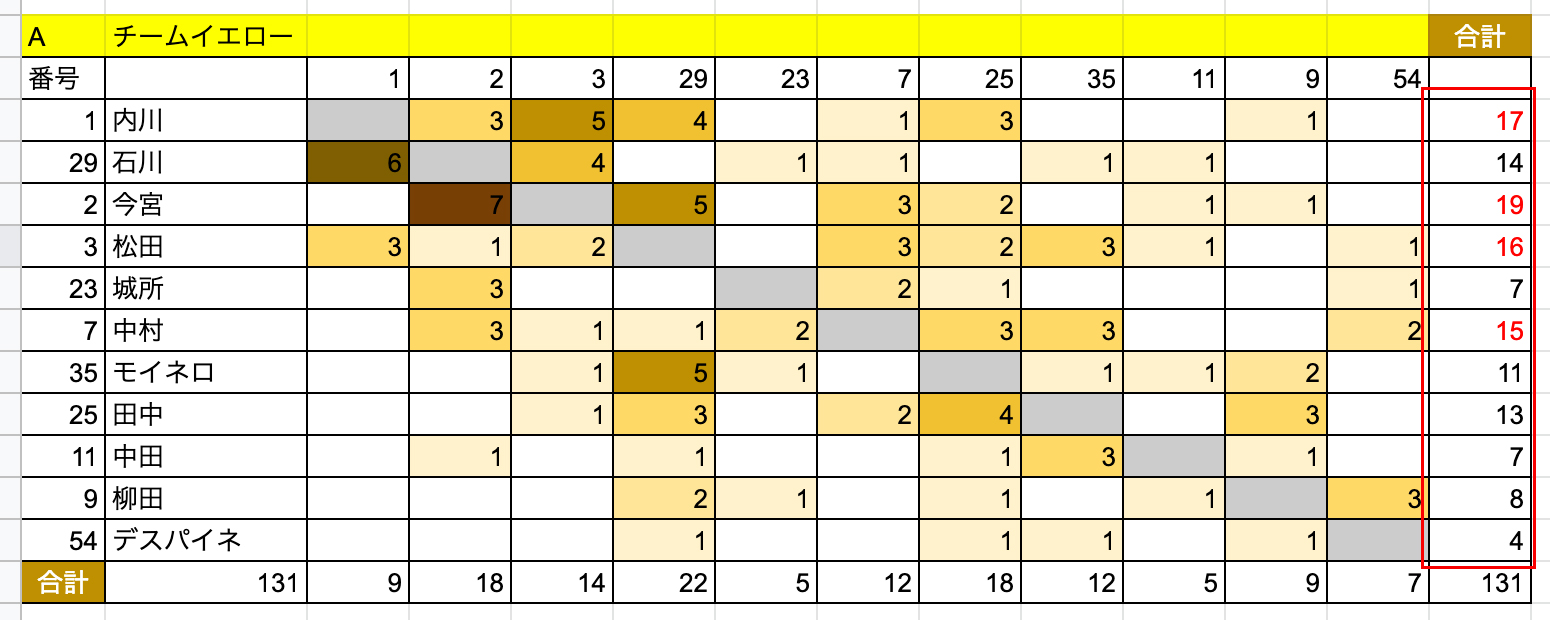
のっけから最大の山場ですが、大事な作業になります。まずはスプレッドシートでこのような表を作りましょう。今回はパスデータ(誰が誰にパスを出して成功したか)を取得していきます。左側(y軸)がパスの出し手、上側(x軸)がパスの受け手となるように表を作ります。選手名や背番号をしっかり明記しましょう。あらかじめSUM関数で合計の値が出るようにしておくのもポイントです。

パスデータ取得のコツですが、ここでは「成功したパス」のみをカウントしていきます。あくまで独自ルールで良いと思いますが、インプレー時の意図して相手に供給したパスのみをカウントするとよりチームの狙いや傾向が如実になっていきますので、例えばコーナーキックやフリーキックやスローイン、またトランジションが連続しどっちつかずの状態はパスをカウントしない。というのも有りだと思います。モニター内で作業するもよし、表をプリントアウトして手書きでカウントしてもよし。ちなみに私は後者でよく作業をしています。
またデータ取得を90分フルタイムで行う場合、複数人で行える状況でしたら良いのですが、作業者が1人の場合は大変ですので、開始10分~20分まで。など序盤の数十分間だけでも十分にチームの傾向が出ますので無理をしない範囲で良いと思います。もちろん片方のチームのデータだけでも良いのですが、双方のデータが取得できればより、相手の干渉具合がどれだけパスネットワークに影響を及ぼすかというものも見えてきますので、可能であればどちらのチームの情報も取得できると良いでしょう。
なお90分データを取得する場合は、15分置きにデータをとったりすると、のちのちインフォグラフィックを作成する際に便利になると思います。それについては後述します。

実際の試合で前半30分までのパスデータを取得した場合のサンプルです。それでは次にパスコンビネーション表として仕上げていきましょう。
★STEP2:パスコンビネーション表を完成させよう
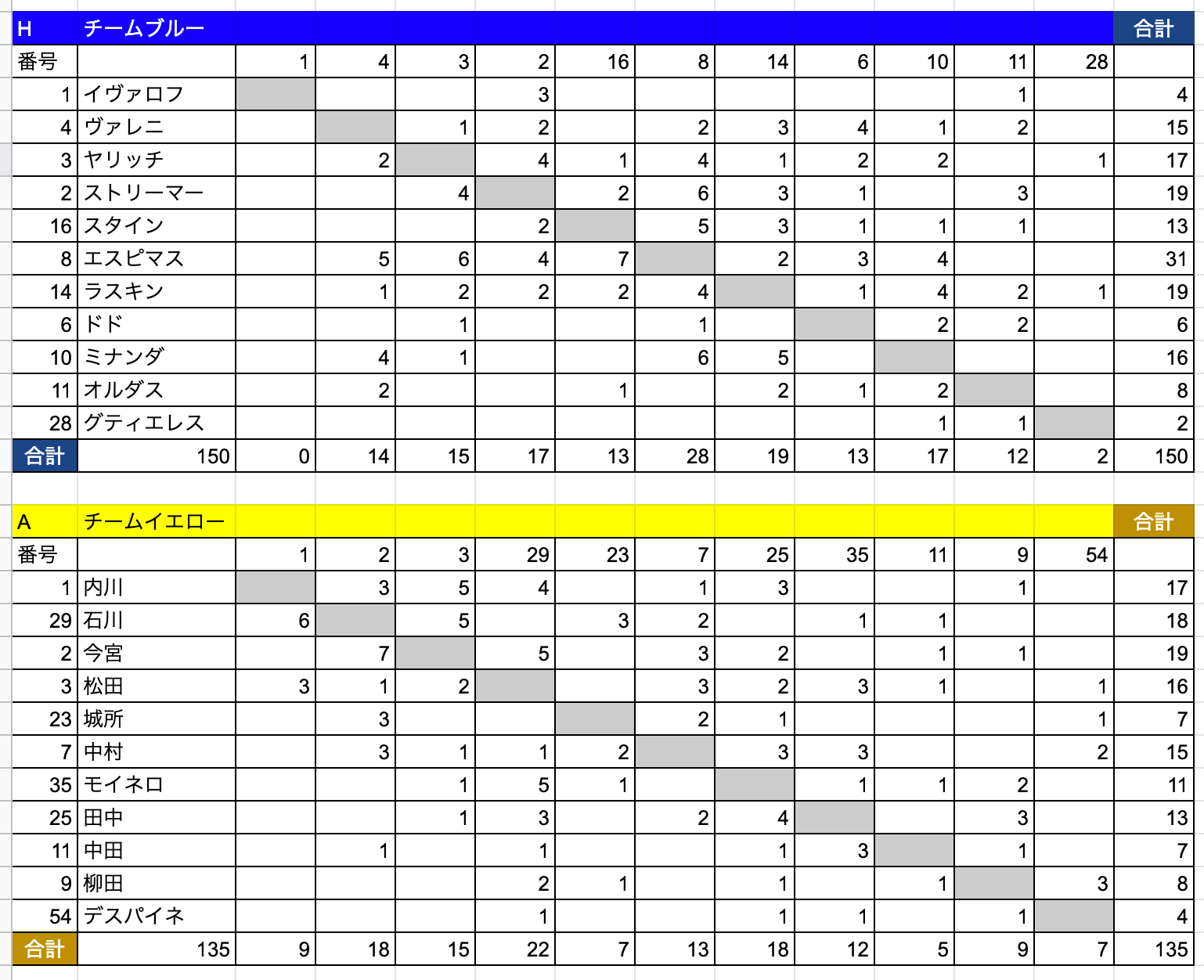
STEP1で作成したパスデータに色をつけていきます。選手間のパスが1本の場合は薄く、多くなればなるほど色を濃くします。今回はアウェーのチームイエローの方に背景色を指定していきます。

各々のセルに色を指定してパスコンビネーション表の完成です。のちほどパスネットワーク図のステップで使用する、パスの出し手で成功した割合の多い選手(ここでは合計パス数が15本以上の選手)の数字に色をつけるなどしてマーキングをしておくと良いかと思います。以上でSTEP2の作業は終了です。それではいよいよパスネットワーク図の作成に移ります。
★STEP3:パスネットワーク図を作成しよう
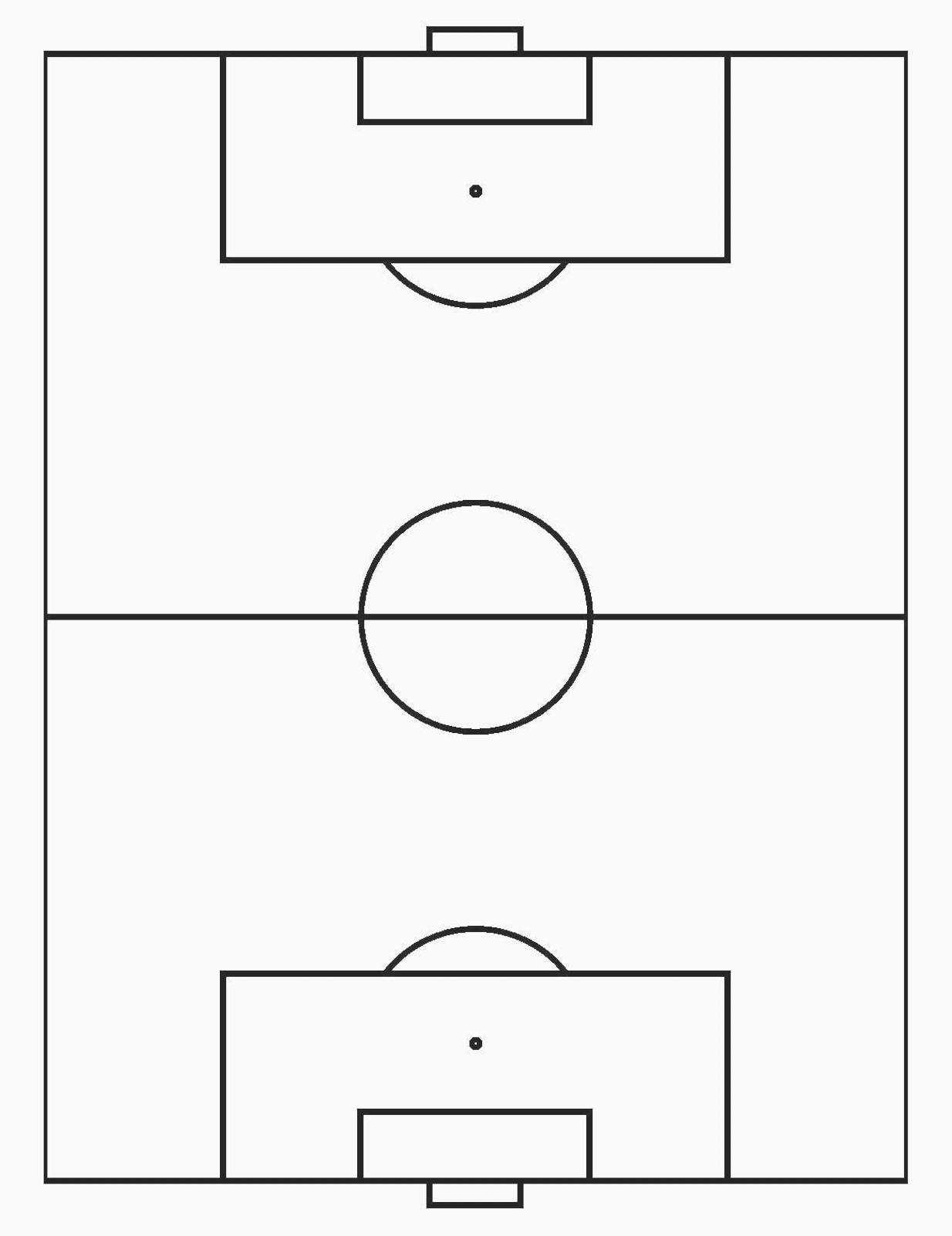
さて、一番楽しいパートがやってきました。まずはフィールドの枠が書いてある画像を用意しましょう。

ちなみにこちらのまっさらな画像をダウンロードしてお使いいただいてもOKです!このフィールドの画像をスライド作成ツールに背景として配置します(今回はMac版のプレゼン資料作成ツールの定番であるKeynoteにて作業を行います)。手始めに選手の名前と、各選手のパスの出し手としてのパス成功数をもとに四角形を描画していきます。

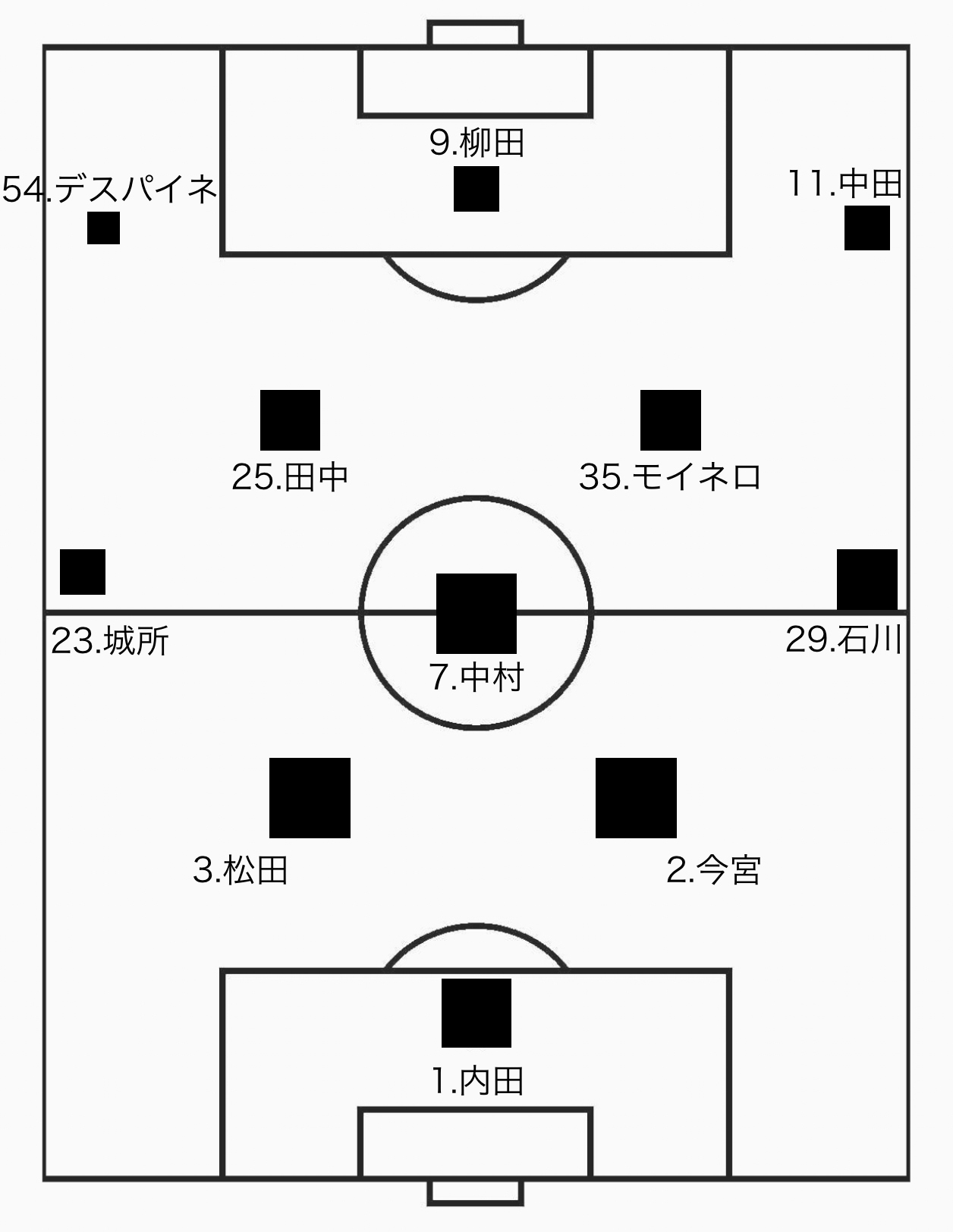
スライドの向きを縦向きにし、フィールド画像を貼り付けたのちに選手を配置していきます。パスの成功数が多ければ図形を大きく、少なければ小さくしましょう。またポジションについてはパスデータを取得した際のおおよその平均ポジションや、スタートのフォーメーションなどでも良いと思います。本来であればボールタッチした選手のフィールド座標をもとに平均ポジションを割り出したりするのですが高難易度のためこの記事では割愛します。それでは、実際に選手間で行われたパスを可視化していきます。

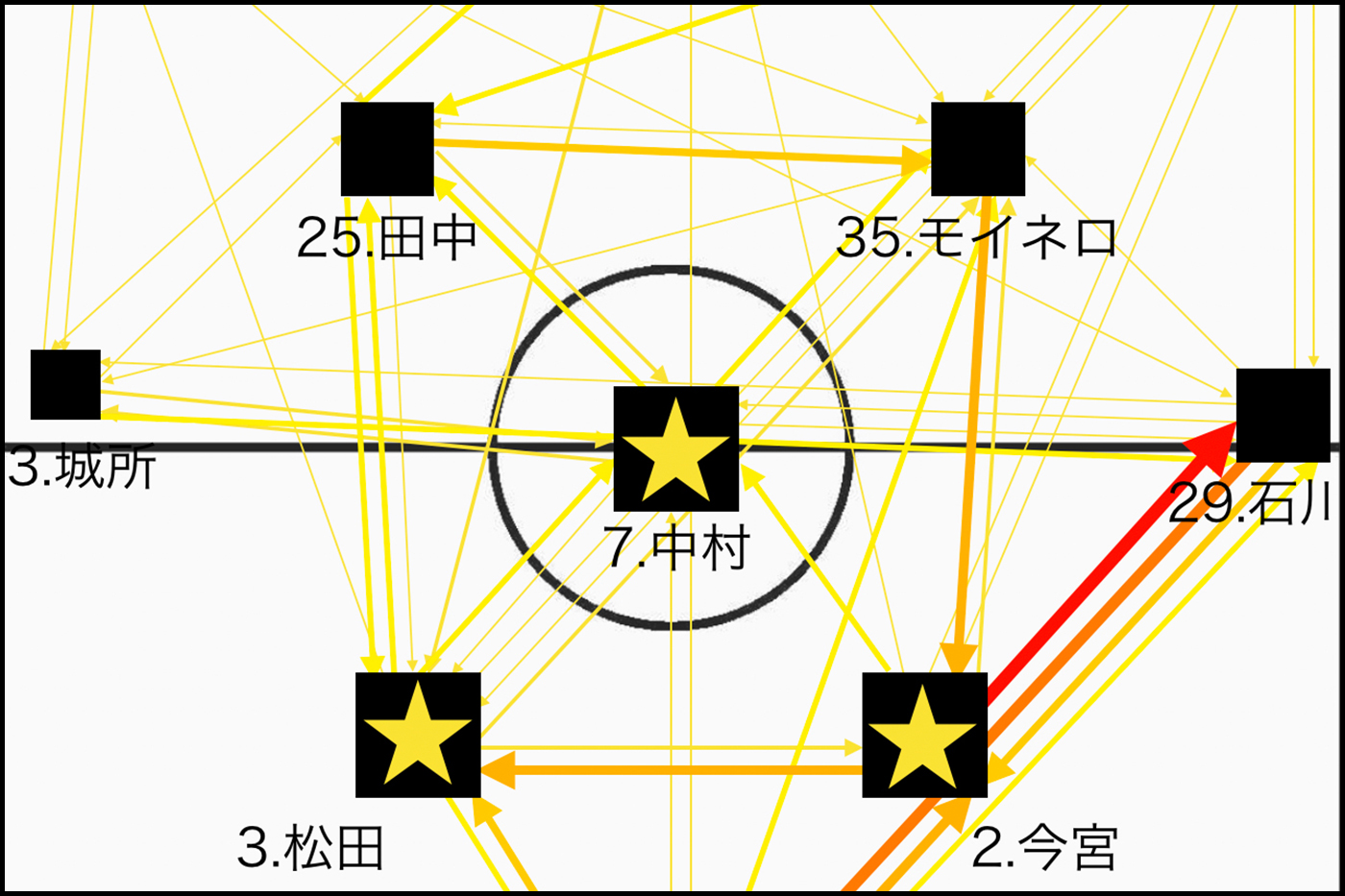
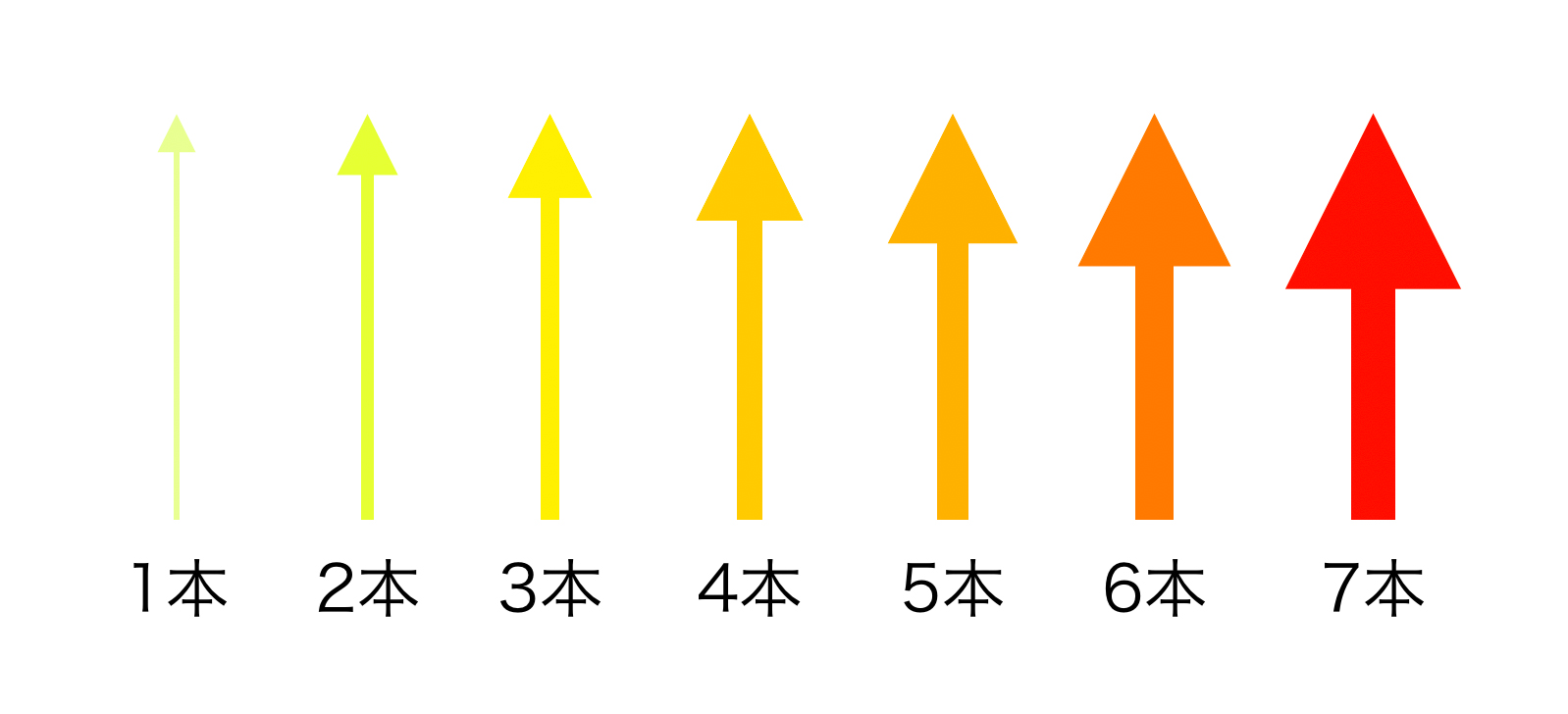
こちらはあくまでサンプルですが、パスの数が少なければ薄く&細く、多ければ濃く&太く矢印を作成するとインフォグラフィックとしてもパッと見た時にわかりやすいかと思います。最後に矢印をゴリゴリ追加していきましょう。

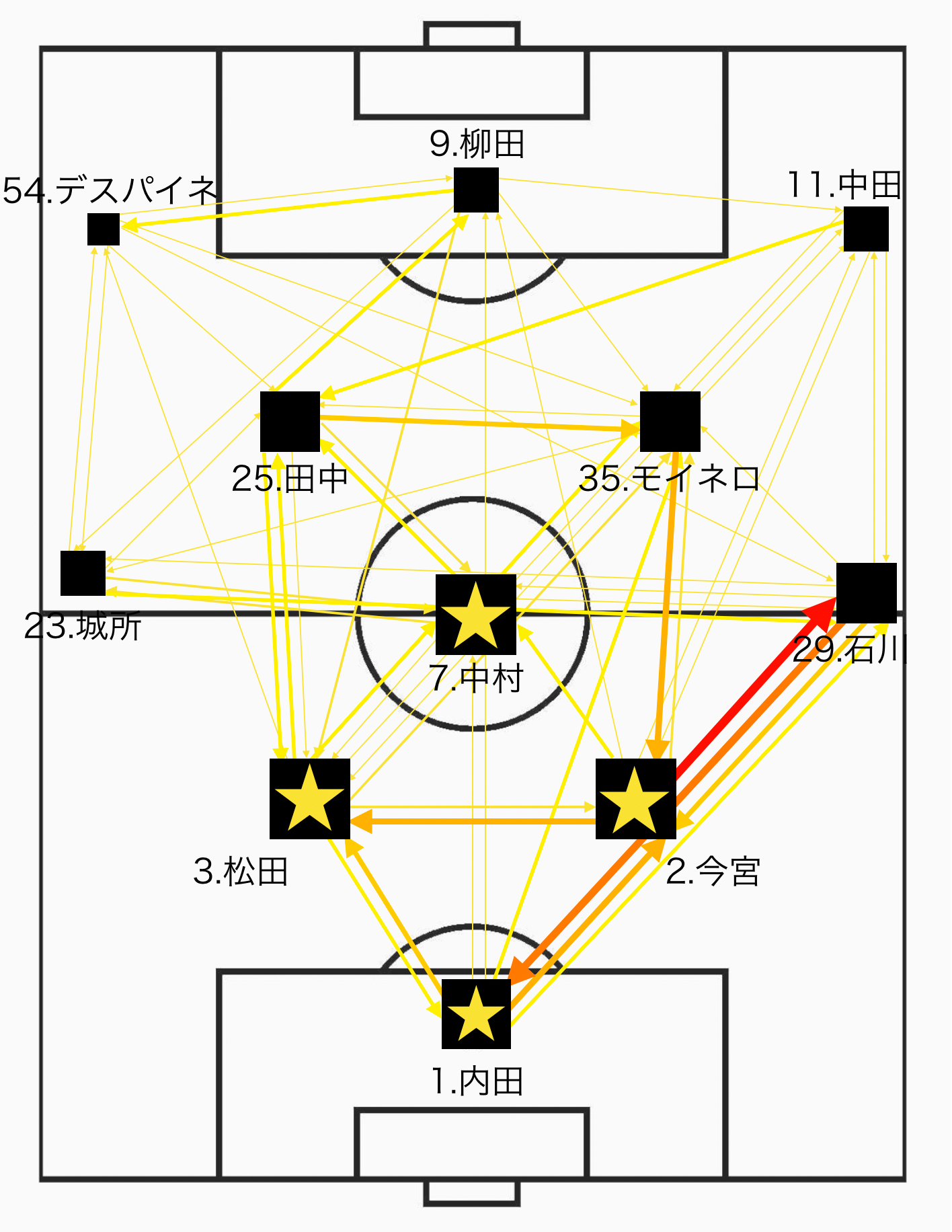
全ての選手を矢印でつなぎました。仕上げとして選手名と選手を表す図形を最前面に指定し、パスコンビネーションで赤文字にしていたパス成功を多くできていた選手に星をつけましょう。これで完成です!このようにフィールド上に様々な矢印を配置することで誰と誰の間で頻繁にパス交換が行われているか、もしくは全く行われていないかが非常に明瞭に可視化できるようになりました。それらが自チームのコンディションによるものか、または相手チームのプレッシングやブロックなどの意図的な干渉により起きているのかは、お互いチームの定性分析をしていく中で、冒頭でも触れた「定量的な評価基準」を加えることで、より精度を上げていくことが可能になるかと思います。
なおパスネットワーク図は90分間フルタイムの情報全てを使ってグラフィックを作成するとゴチャゴチャして視認性が悪くなってしまいますので、例えば15分置きのデータで作図したり、選手交代やお互いのシステム変更のタイミングで作成するとより試合の流れが図として表現できるようになると思います。
以上でパスネットワーク図の作業は完了になります。どのレベルまでやるのかにもよりますが、慣れてくれば数時間で作業を終わらせることができるようになると思いますので、ぜひトライしてみてください。