
【今話題のパスソナー図を作ってみよう!】試合映像を観ながらのデータ手動計測→Photoshop/GIMPでのインフォグラフィック作成方法
2019.08.28 written by Daichi Kawano(SPLYZA Inc.)![]()
この記事では特に「ボール保持」を主体とするチーム(目安として1試合でパス成功数が500本前後)のパス分析に用いられるアウトプット手法「パスソナー図」の作成方法を解説。必要なイベントデータを目測にて取得し、汎用的な画像編集ツールで形を整えインフォグラフィックとして仕上げることを本稿の目的とします。難解なプログラミングなどの専門的な知識は不要で、サッカーの定量分析が好きな方、興味のある方にはすぐにでも実践できる内容になっているかと思います。ぜひお試しください!なお、実際に作業される場合はPC環境が必須となりますので予めご了承ください。
※Photoshopのインストールはこちら(7日間だけ無料トライアル可)↓
https://www.adobe.com/jp/products/photoshop/free-trial-download.html
※GIMPのインストールはこちら(ずっと無料で使用可)↓
https://www.gimp.org/downloads/
※この記事で紹介している.psdファイルのダウンロードはこちら↓(GIMPでも編集可)
https://github.com/GIUBILOMARIO/files/blob/master/pass-sonar.psd(2.2MB)
https://github.com/GIUBILOMARIO/files/blob/master/sample.psd(24.0MB)
→上記のページにある「Download」のボタンからいけます。
なお、うまくダウンロードできない場合は私のTwitterアカウントに直接DMを投げてください。
https://twitter.com/giubilomario
▼パスソナーとは
サッカーの試合(90分間)において選手ごとに「どの方向にどのような頻度(and距離など)でパスを出したか」、もしくはチーム全体で「どの場所でどの方向にどのような頻度でパスを出したか」を示したインフォグラフィックになります。以前にこちらのラボでもハウツー記事を紹介したパスネットワーク図と非常に親和性の高いものであり、他にも結城さんのfootballistaの記事やTemma H.さんの翻訳記事なんかもあるので詳しく知りたい方はそちらを参照されたし。パスソナーのサンプルは以下↓
▼選手ごとのパスソナー図(&パスネットワーク図)
Tottenham vs Liverpool #passmap #ChampionsLeague2019 #FinalChampionsLeague @SpursOfficial @LFC pic.twitter.com/dWcW7al2gx
— Ben8t (@Ben8t) June 1, 2019
▼エリアごと+チーム全体のパスソナー図
Bruno Fernandes is...not shy about passing aggressively. pic.twitter.com/SAQO7ULg39
— StatsBomb (@StatsBomb) August 3, 2019
特にこれ!っていうルールは無いので思うがままに自由にやっていただいてOKなのですが、今回は後者の形式でかつ、エリアごとのパス成功本数総数を数字として記載するスタイルでやってみようと思います。
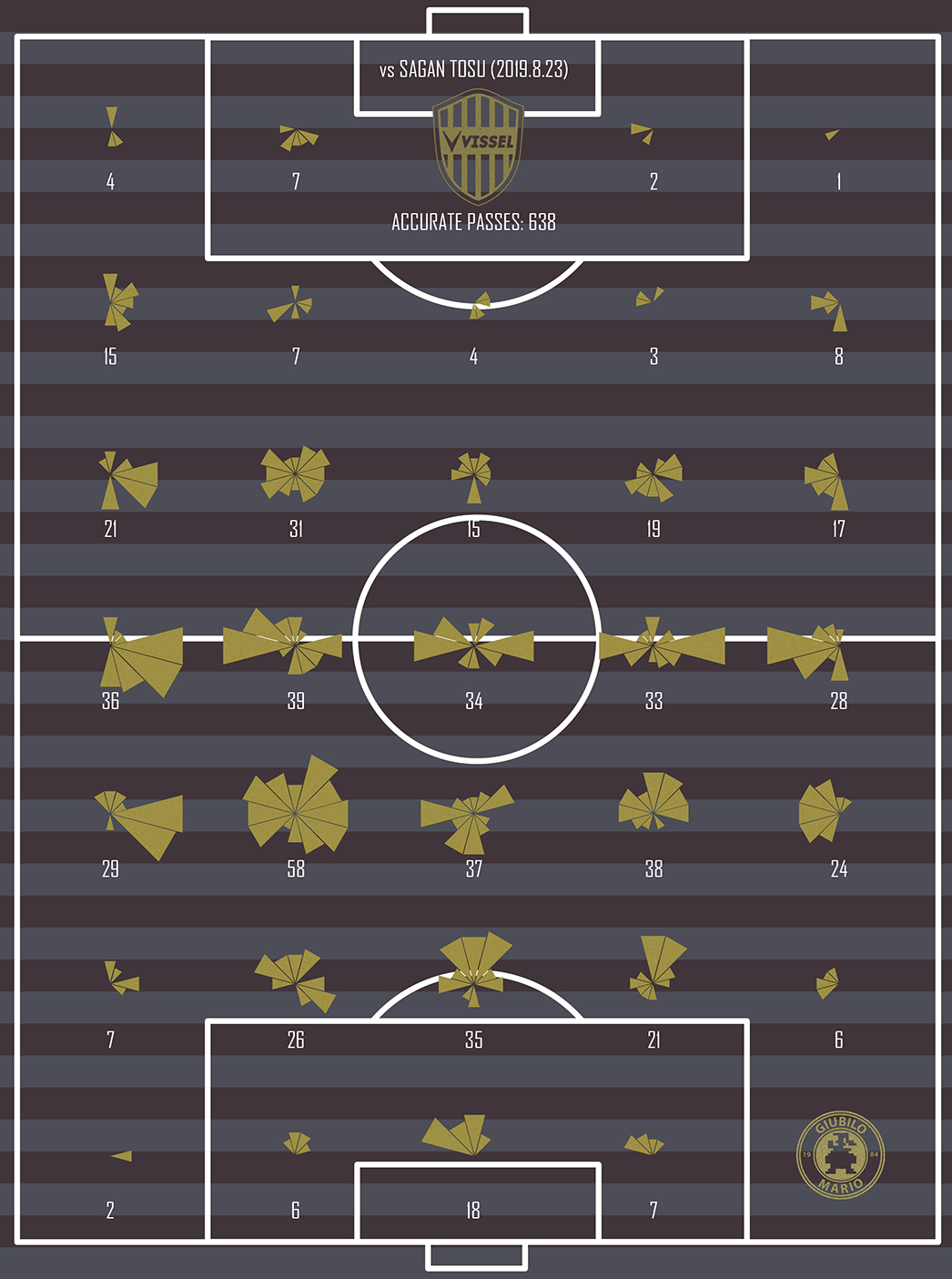
▼パスソナー図の仕上がりサンプル

2019シーズンのJ1、8月23日に開催されたサガン鳥栖vsヴィッセル神戸(トーレスの引退試合)での神戸のパスソナー図です。これについてはパス成功のみをカウントし局面開始がセットプレーの場合、1アクション目は含まず(GKからのディストリビューションは含む)というルールでデータを取得。手計測したらパス成功が638本だったのですが、公式記録が645本と誤差7本だったので明日からでもDAZNで働けそうです!ちなみにこの試合は特に左サイドでのパス交換が多く、酒井高徳、フェルメーレン、サンペールと左サイドに流れてきたイニエスタを中心に組み立てを行なっていました。5点目の起点となった72分のフェルメーレンの鞭のようにしなるサイドチェンジは痺れた…
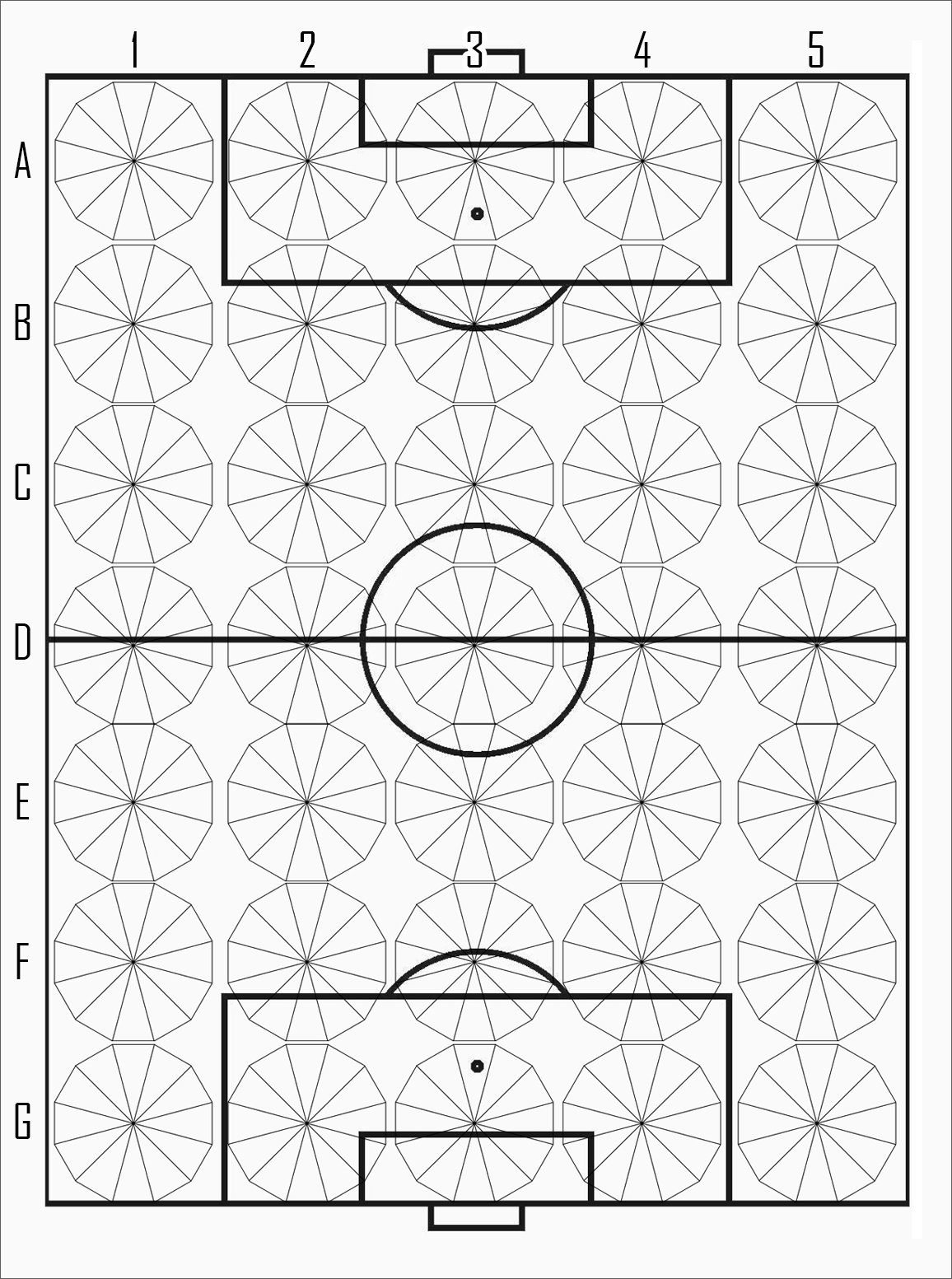
▼パスソナー図データ取得用シート(名前をつけて画像を保存→プリントアウトしてお使いください)

上で紹介しているStatsBombのやつは5×6の30個ですが、絵的な収まりが5x7の35の方がいいので取得用シートはそうしてます。あとパス方向の目測も12くらいが限界だと思うので12角形をずらっと並べてます。各々お好きなようにカスタマイズしていただければ。
さて、それでは早速DAZNなどで試合の映像を観ながらイベントデータを取得していきましょう。最初はちょこちょこ映像を一時停止しつつ慣れる必要がありますが、慣れてくればノールック&オンタイムで進められるようになるので3時間ちょっとあれば終わるのではないでしょうか。あくまで傾向を出すものなのでパスの場所や方向についてはざっくりで良いと思います。総本数などもSofascoreなどで確認して誤差が100本以上とか無い限りは大丈夫。もし大幅に数値が異なったとしても「私基準でやるとこうなるのでやむなし」と自分を貫きましょう。
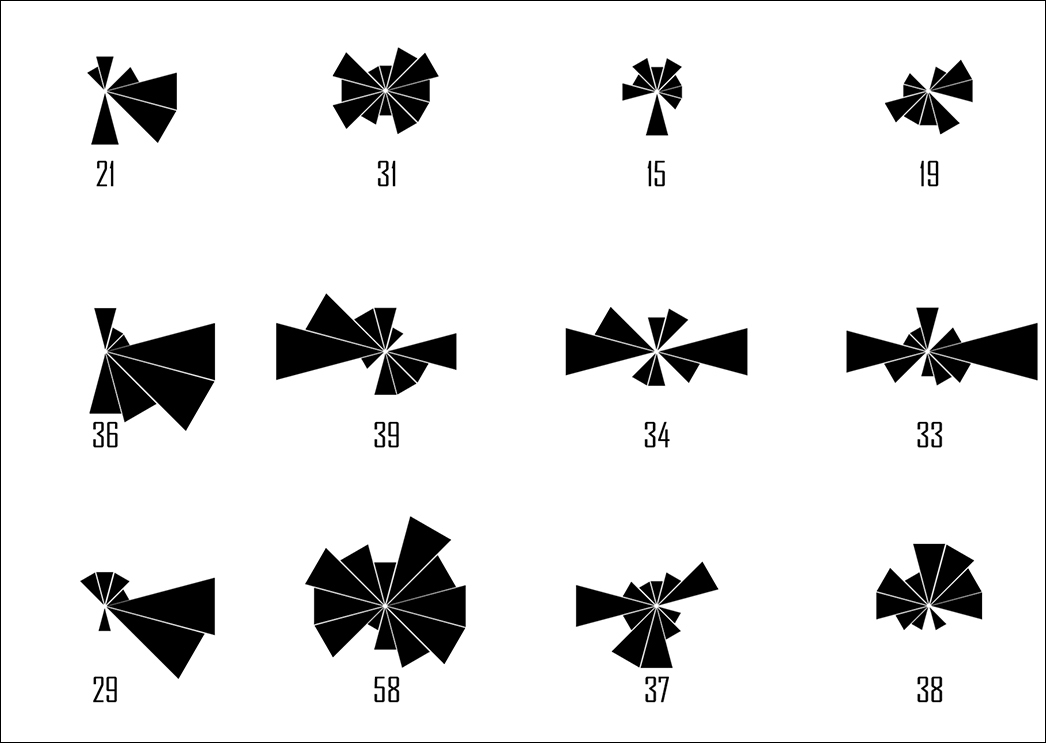
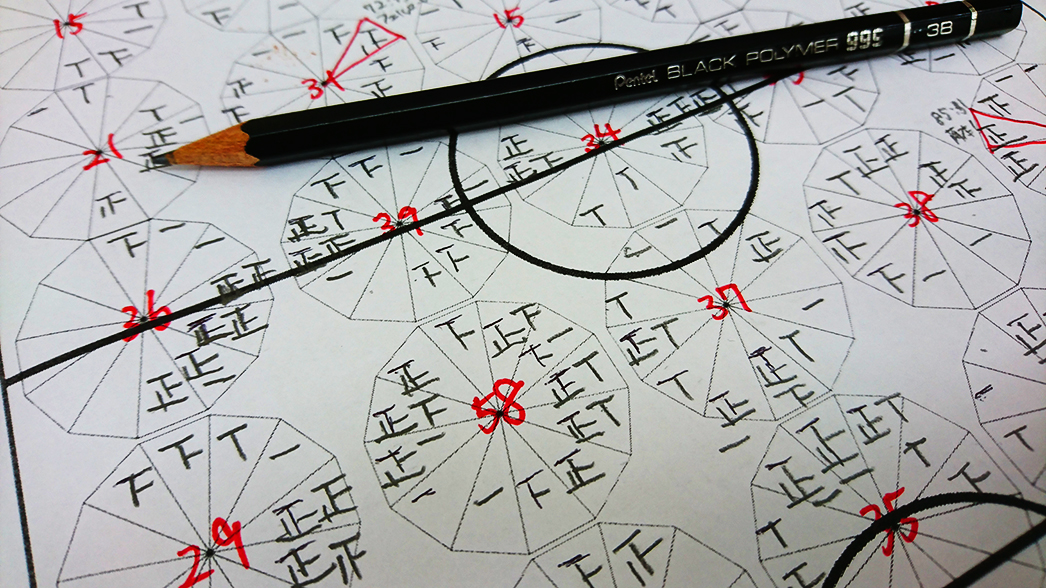
▼データ取得が終わるとこんな感じに

タリーチャートでも「正」の字カウントでも何でも良いのでひたすら計測しましょう。この作業が終わればほぼインフォグラフィックが完成したようなものです。簡単でしょう?
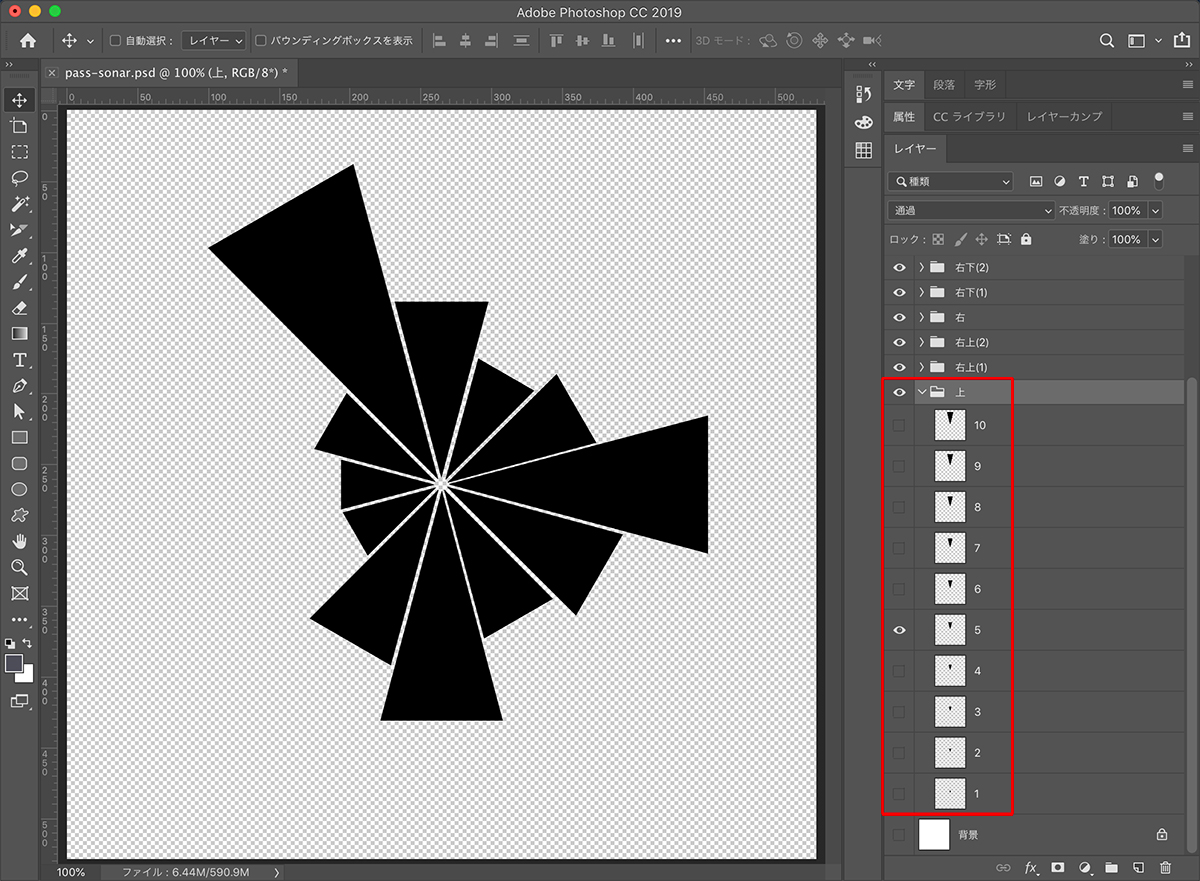
▼単体のパスソナー編集ファイル「pass-sonar.psd」の説明

画像編集ツール初体験の方に対して工程をかなりすっ飛ばしますが、PhotoshopやGIMPを初めて触る方はそれなりに扱えるよう自分で調べながら特訓してきてください。上記のGitHubのリンク先にある「pass-sonar.psd」をDLしてファイルを開くとこんな感じにレイヤーが分かれています。12方向それぞれ10段階でチャートの画像を用意しているので手計測したシートと照らし合わせながら1つずつパスソナー画像を編集して透過PNG画像で保存していってください。同一のパス方向イベントが10件以上発生していた場合は都度足していただければと思います。
コツとして、取得用シートに振ってあるアルファベット+番号に沿って「A1.png」みたいな感じでファイル名をつけていけばフィールド画像に合成していく際に迷わなくて済みます。なおGIMPは.psdに互換性があり編集可能なのですが、GIMPで生成したファイルに関してはPhotoshopでは開けないようなので注意が必要です。
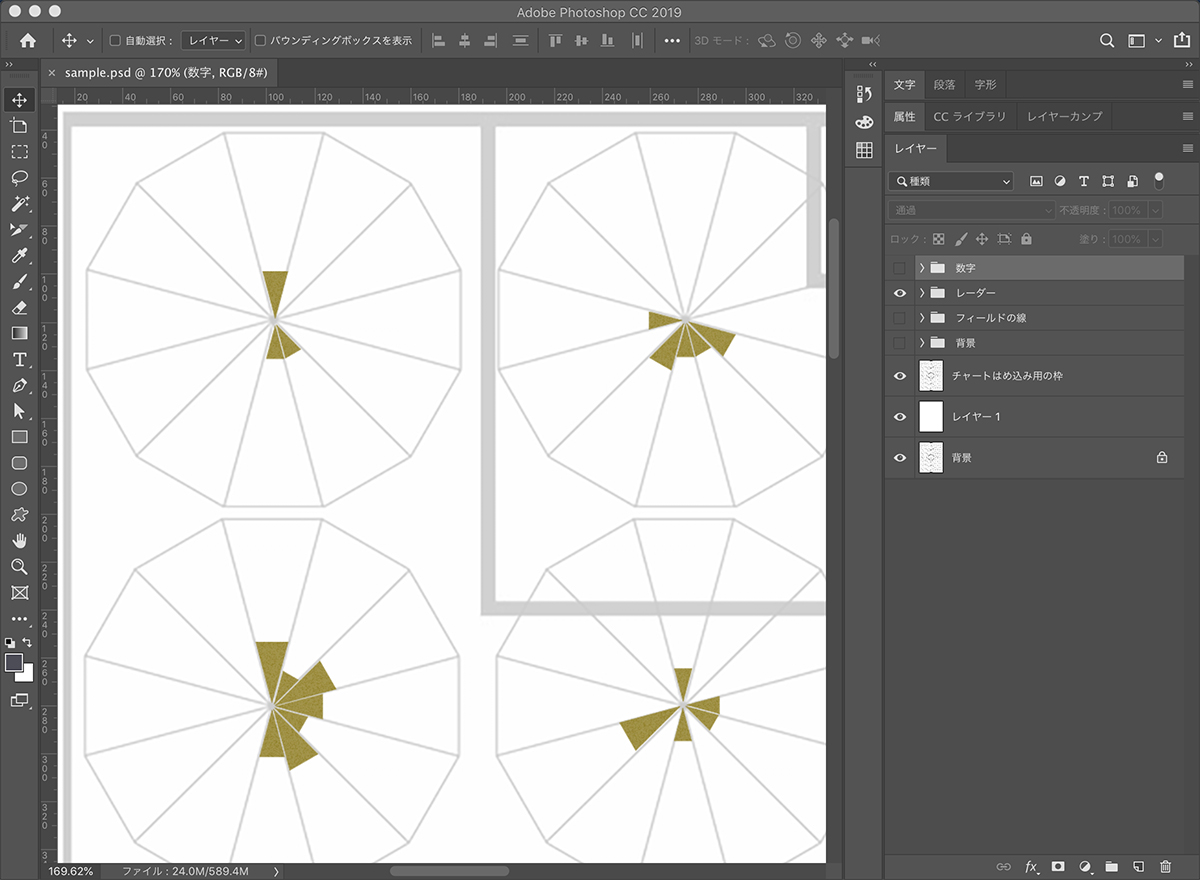
▼仕上げ用編集ファイル「sample.psd」の説明

「sample.psd」にはフィールド画像とパスソナー単体のpng画像のはめ込み用のガイドライン画像が透かしで入っていますのでご活用ください。フィールド背景色やパスソナーの色、他にも数字を入れたりチームロゴを入れたり文章を入れたりと自分の好みにインフォグラフィックを仕上げていただければと思います。
以上がパスソナー図を作るための全工程になります。そもそも画像編集ツールが使えないよ!という方はせっかくなのでこの機会に覚えてしまいましょう。エクセルやパワポでは表現できなかった別次元のアウトプットが手に入るようになるはずです。なお、パスソナー図を作成するにあたって解らないことがあったりアドバイス等が欲しい場合はいつでも私のTwitterアカウントまでお気軽にDMいただければと思います。